Web services
Web orientato ai servizi (Architettura SOA)
L’architettura web 2.0 introduce dinamismo e condivisione tra utenti, ma si basa sul fatto che i client siano dei browser che girano su computer con potenza limitata: tutta l’elaborazione è sul server, il browser mostra soltanto pagine web ed al più qualche animazione con Javascript.
Alla fine del primo decennio del 2000 i PC sono diventati abbastanza potenti, le connessioni molto veloci da rendere possibili elaborazioni dati anche lato client. Non solo ma il PC smette di essere l’unico tipo di client, dal 2010 in avanti il dispositivo che si diffonde è lo smartphone, che nella forma di un telefono portatile in realtà è un minicomputer sempre più potente in grado di mostrare contenuti da Internet su uno schermo più piccolo, e soprattutto non tramite browser, ma tramite applicazioni connesse dedicate. Inoltre ad esso col tempo si affiancano altri dispositivi: wearable (come gli smartwatch), dispositivi IoT, dispositivi domotici, TV Smart, visori a realtà aumentata, ecc.
Questi dispositivi non usano il web solo per “navigare” dei siti web, ma hanno app dedicate a svolgere una molteplicità di funzioni: streaming audio e video, giochi, produzione di contenuti, effettuare video comunicazioni, ecc. il browser diventa quindi una possibile applicazione tra tante, e l’HTML smette di essere l’unico possibile sistema di ricezione del flusso di informazioni. Il modello web 2.0 è poco funzionale per questo tipo di applicazioni, perché il flusso della presentazione e della gestione dell’informazione si sposta dal server al client.
In conclusione, da una parte l’HTML smette di essere l’unico modo di usare il web, e dall’altra il client è abbastanza potente da poter svolgere attività di elaborazione autonome. L’idea che viene è quindi di usare il web non per inviare pagine pronte, ma per inviare dati.
Non è una idea nuova, già veniva utilizzato nelle applicazioni di livello Enterprise nella comunicazione ad esempio tra banche dati, in ambito finanziario, bancario, assicurativo, telecomunicazioni, ecc.. La novità è stata però quella di utilizzare il protocollo HTTP e quindi a partire dai primi anni 2000 sono stati sviluppati i primi sistemi dove il server diventa quindi un sistema che eroga servizi non più a persone dietro ad un browser, ma ad altre applicazioni connesse.
Questa architettura prende il nome di “SOA” (Service Oriented Architecture), dove i servizi sono operazioni richieste al server, ad esempio “esegui un bonifico”, oppure “invia una email”. Il server SOA non invia al client una pagina HTML già pronta, ma invia direttamente i dati, e quindi diventa compito del client gestirli, filtrarli, mostrarli all’utente in forma usabile, e gestire quindi anche il processo inverso, e rimandarle al server sotto forma di dati. Il client diventa un dispositivo “intelligente” ed assume un ruolo più centrale.
Come detto sopra l’architettura SOA è in realtà precedente al più antica del Web (già usata in tecnologie come CORBA e RPC), ma grazie ad HTTP viene semplificata e generalizzata per gestire la comunicazione tra sistemi anche molto diversi tra loro. L’architettura SOA applicata al Web prende il nome di Web Services.
I Web Service si basano su tre concetti fondamentali:
- i formati dati JSON e XML;
- API remota e middleware
- le tecnologie SOAP e REST
XML e JSON
I Web Services non usano HTML (che è un formato pensato per gestire ipertesti e contenuti già formattati per l’utente), ma un formato dati testuale che consenta di essere sia letto da un essere umano, sia processabile in modo automatico da una macchina. Il primo formato di questo tipo è il linguaggio XML, un linguaggio di markup che anzichè usare tag fissi come in html, utilizza dei tag dinamici, con una sintassi che permette di essere letto da un essere umano, ma al contempo con un formalismo validabile anche da un sistema automatico. XML è un formato dati molto flessibile perchè permette di trasportare, nel file di testo, anche informazioni strutturate, descrizione di funzioni, dati formattati e strutturati anche in modo complesso. Qui un esempio di XML:
<!DOCTYPE lettera SYSTEM “lettera.dtd”>
<lettera>
<destinatario>
<nome>Sandro Bianchi </nome>
<sede>Ufficio di Roma</sede>
</destinatario>
<corpo>
<titolo>Riunione</titolo>
<testo>La riunione è fissata giovedi alle 9.30</testo>
</corpo>
</lettera>XML è un formato di scambio dati di enorme diffusione, e non viene usato solo nel web. Ad esempio molti formati dati odierni sono in realtà formati XML, ad esempio i formati Word (docx), Excel (xlsx) sono tutti formati XML aperti. Come detto sopra, XML può essere validato da un documento di descrizione formale (in formato XSD (XML schema definition) o DTD (Document Type Definition) che consentono di verificare che il file XML contenga i dati in modo corretto, con regole di obbligatorietà, enumerazioni di dati possibili, ordine dei dati, ecc.
Il formato JSON (Javascript Object Notation) è stato svluppato successivamente, con la diffusione del linguaggio Javascript, ed è un formato dati che consente di condividere strutture dati come liste, tabelle e record di database. E’ molto meno verboso di XML, ma è anche più limitato in quanto non consente di definire anche regole nella struttura dei dati, come campi obbligatori, liste di valori possibili, ordine di sequenza dei dati, ecc. E’ comunque estremamente efficace quando non servono regole troppo rigide sui dati. Anche JSON è usato fuori dal web, ad esempio è il formato nativo di alcune tecnologie di database, come Mongo e CouchDB. Qui un esempio di JSON:
{
"id": 4836,
"uid": "e16e7e38-7278-48a0-8848-3f8fb5551796",
"brand": "Corona Extra",
"name": "Shakespeare Oatmeal",
"style": "Merican Ale",
"hop": "Sorachi Ace",
"yeast": "3944 - Belgian Witbier",
"malts": "Roasted barley",
"ibu": "58 IBU",
"alcohol": "6.3%",
"blg": "18.4°Blg"
},
API remote e middleware
Una API remota è una interfaccia di programmazione tra due software tra di loro indipendenti ma connessi tramite Internet, dove un software (lato server) fornisce dei servizi ad un altro (lato client). L’API è definita da quello che possiamo definire un “contratto” tecnico, che definisce quali sono le risorse erogate, il tipo di dati scambiato, le modalità di comunicazione. Una API remota è in genere gestita da un modulo o un componente di una applicazione che si occupa di implementare il contratto e fornire internamente all’applicazione i servizi per utilizzarla. Questo componente prende il nome di middleware, ed ha quindi lo scopo di implementare sia lato server che lato cliente rendendo trasparente l’utilizzo della API remota nel resto dell’applicazione a cui è collegato.
Ad esempio, ipotizziamo di avere un servizio che restituisce i dati meteo di un determinato luogo. L’API remota che fornisce trasmette i dati in formato JSON, e richiede in input le coordinate in un determinato formato, e restituisce in uscita la temperatura in gradi Celsius. Una API può inoltre fornire regole e metodologie di autenticazione, di integrità e di consistenza del dato, tramite un sistema che garantisca gli accessi e l’identificazione del client. Il middleware traduce queste richieste in un formato compatible col linguaggio di programmazione usato, sia lato server e lato client. E’ importante capire che siccome la comunicazione passa sempre per HTTP, client e server possono essere sviluppati con tecnologie e linguaggi differenti, anche nei middleware, purché rispettino il contratto.
L’approccio utilizzato nella realizzazione di API remote si basa su due strategie differenti: l’API come “funzione” o l’API come “risorsa”.
- Nell’approccio basato su “funzione”, l’API mette a disposizione delle funzioni, quindi dei servizi che svolgono delle azioni vere e proprie. Ad esempio una API di questo tipo potrebbe fornire la funzione “
login(nome, password)” che riceve come parametro una struttura dati con le credenziali, e restituisce come risposta un esito. Il middleware lato client si occupa di trasformare l’astrazione legata all’azione in oggetti trasmissibili via HTTP. Il middleware lato server trasforma i parametri della richiesta in una funzione e richiama la libreria che svolge il servizio richiesto (che è del tutto ignara che il servizio sia richiesto da un client remoto). La risposta avviene con la stessa modalità, in senso opposto. Questo modello deriva dall’architettura RPC (Remote Procedure Call “chiamata di procedura remota”)) ed ha l’obiettivo di semplificare il lavoro del programmatore che usa il middleware come se fosse una libreria di funzioni locali, senza conoscere come questa viene implementata. Inoltre questo tipo di comunicazione è di tipo stateful: più comunicazioni ta client e server “ricordano” le interazioni precedenti, quindi lo stato degli oggetti scambiati, così come avverrebbe se la comunicazione fosse in locale. Sta al middleware garantire a basso livello questo tipo di astrazione (tecnicamente non possibile col solo HTTP).
SOAP è la più nota tecnologia che implementa questa architettura.
- Nell’approccio basato su “risorse” invece l’API mette a disposizione direttamente i dati. In questo caso il middleware non fa nessuno sforzo per nascondere/incapsulare gli oggetti. Ad esempio il client invia sempre tramite un middleware un oggetto contenente gli elementi della richiesta ad una determinata URL che identifica direttamente il tipo di azione richiesta. Il middleware lato server che gestisce quella URL analizza i dati ricevuti, chiama il servizio apposito che restituisce il risultato che viene di nuovo impacchettato e rispedito al client. Un middleware di questo tipo non è “trasparente” per il programmatore, che è quindi consapevole che sta sviluppando una applicazione dove client e server sono remoti tra loro. Il tipo di comunicazione è stateless, non c’è memoria tra due comunicazioni successive, è compito del client (e non del middleware) gestire una eventuale sessione di lavoro basata su più comunicazioni. Questo modello è alla base della tecnologia REST.
SOAP Web Service
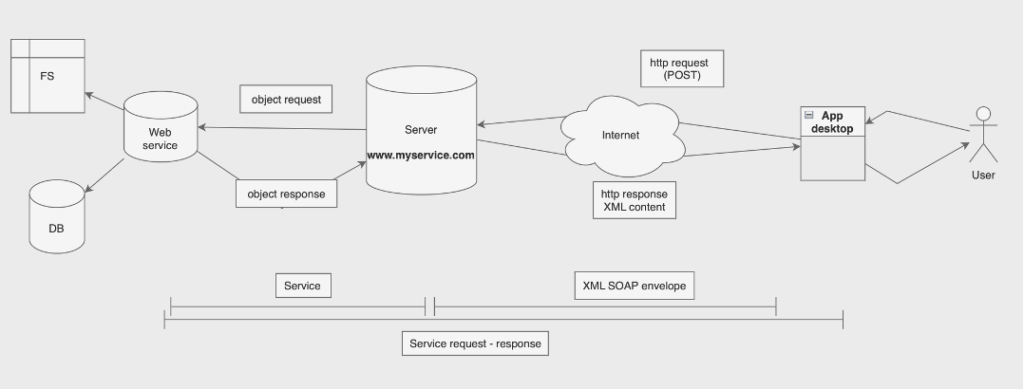
SOAP implementa API remote secondo un modello basato su oggetti e funzioni ed usa il formato XML. Tramite questo protocollo si incapsula in un pacchetto XML l’intero oggetto con le sue funzioni, lo stato e i metodi, e quindi permette, anche tra più chiamate distinte, di lavorare sugli stessi dati superando quindi anche il limite di sessione del protocollo HTTP.
L’obiettivo di SOAP è quello di rendere “trasparente” l’uso di funzioni remote sul server come se fossero eseguite sul pc client: in pratica il client richiama un metodo di una libreria SOAP, la libreria trasforma l’oggetto in un XML[5] e questo XML viene inviato al server, che lo ritrasforma in oggetto, esegue la funzione, e poi esegue la procedura al contrario. In pratica il programmatore che sviluppa il client lavora come se utilizzasse un oggetto locale.
Qui uno schema di Web Service SOAP.

Le tecnologie basate su servizi SOAP sono state le grandi protagoniste a partire dai primi anni 2000, diventando lo standard della comunicazione su web, ed ancora oggi hanno una enorme diffusione in tutta l’industria “enterprise”, in particolare nel mondo finanziario, bancario, energia e telecomunicazioni. I linguaggi di programmazione principalmente utilizzati sono Java e C#, che dispongono di numerosi strumenti a supporto.
SOAP è molto efficace per gestire applicazioni connesse ma ha anche un insieme di limitazioni:
- le web applications, proprio per la relativa complessità dei passaggi sopra visti, hanno una latenza[6] significativa quando si deve eseguire una applicazione “in tempo reale” (es. streaming, chat, videogioco, ecc.). Questa è dovuta alla complessità di aggiornare una intera pagina anche quando servono solo nuovi dati. Questo è inaccettabile in una chat o in un videogioco.
- SOAP permette al programmatore una grande astrazione, tuttavia può diventare molto oneroso in termini di tempo e risorse da utilizzare a causa dell’overhead[7] legato alla creazione dell’XML.
- Oggi i PC (e i tablet e gli smartphone) sono in grado di eseguire applicazioni anche onerose e questa grande potenza di calcolo può essere usata per sostituirsi a molte elaborazioni lato server. Considerati i costi di mantenimento di una infrastruttura lato server, diventa economicamente conveniente spostare il più possibile le attività applicative direttamente nei client ed utilizzare la rete solo per scambiare dati grezzi.
- La nascita dello streaming ha mostrato poi i limiti di una tecnologia web pensata solo come “siti e pagine” in cui l’utente si connette, fa una richiesta, scarica la pagina e poi si disconnette. Lo streaming è tutto l’opposto: l’utente è perennemente connesso e continuamente riceve dati. Per realizzare questo meccanismo significa predisporre una tecnologia che richiede costantemente pacchetti (molti pacchetti in contemporanea) che vengono inviati al client che li ricostruisce e ricrea il flusso video. E’ quindi necessario non avere basse latenze, ma un ottimo throughput[8].
Sono tutte problematiche importanti ed ancora oggi aperte[9], per le quali l’evoluzione tecnologica è ancora in corso, e per cui sono state elaborate diverse soluzioni. Tra queste vi è REST che comunque risolve solo parzialmente i problemi sopra esposti.
REST Web service
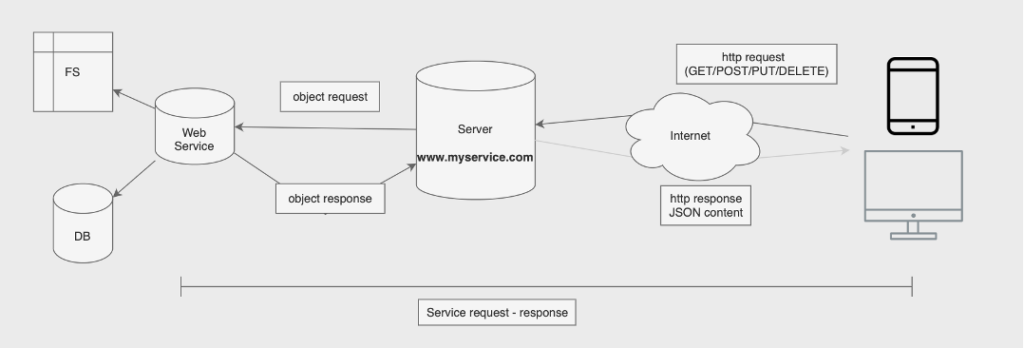
REST è una tecnologia di API basata sul concetto di risorsa, che può utilizzare sia il formato XML che il formato JSON, e che si basa sul principio di trasportare solo dati. REST da molta importanza a fornire una interfaccia basata sui dati che si basi il più possibile su HTTP, e quindi le URL e il metodo HTTP assumono un ruolo fondamentale per indicare che tipo di operazione si vuole svolgere. L’argomento è approfondito nella lezione API REST.
Rich Internet Applications (RIA)
Con il miglioramento della potenza di calcolo delle macchine client, il linguaggio Javascript, inizialmente un semplice linguaggio di script che aggiungeva qualche animazione alla pagina web, viene migliorato fino a diventare un importante strumento a disposizione per trasformare una pagina web interattiva in una vera e propria applicazione.
Viene introdotta prima di tutto la tecnologia AJAX, ovvero una libreria Javascript che permette di effettuare HTTP request/response senza ricaricare la pagina. In secondo luogo Javascript viene potenziato diventando un vero e proprio linguaggio ad alto livello, con il controllo completo della pagina HTML, il salvataggio di dati su un db locale, la gestione delle websocket, ecc.
Questo ha reso possibile realizzare non più solo siti web più o meno statici, ma vere e proprie pagine dinamiche che sono in grado di ricostruire la propria struttura grafica html grazie al Javascript. Questo nuovo tipo di applicazioni si chiama RIA, e costituisce ormai uno standard consolidato del web a partire dal 2015, con l’introduzione di veri e propri framework di sviluppo (come Angular e React). Da Javacript si è poi sviluppato Typescript, linguaggio fortemente orientato a gestire flussi di dati e che assomiglia molto a Java e C#.
C’è poi da considerare il mondo mobile. Lo sviluppo cellulari e tablet ha dato vita ad un nuovo tipo di applicazioni, le applicazioni mobile. Queste applicazioni – differenti per diversi aspetti alle applicazioni desktop – sono andate ad affiancare i browser come principali client HTTP nel consumare risorse senza passare dall’HTML. Sono emersi nuovi linguaggi ed architetture per gestire lo sviluppo di software lato client “connesso”, come Swift e Kotlin, linguaggi multithreading compilati pensati appositamente per gestire applicazioni e flussi di comunicazione basati su http.
Anche nel mobile SOAP è stata col tempo sostituita dalla tecnologia REST , che usa come formato dati JSON. Per le applicazioni a bassissima latenza, si sono infine sviluppate le Websocket, una forma speciale di connettività, basata sempre su HTTP, che crea delle socket (connessioni permanenti) per inviare e ricevere dati a livello applicativo.
Qui una tipica architettura REST, argomento che approfondiremo in una specifica lezione. Websocket ne è una estensione che si basa sui medesimi principi.

Conclusioni
Qui uno specchietto riassuntivo.
| Architettura | Tecnologie principali | Client | Server | Utilizzo | |
| www statico | HTML | browser | web server | ipertesto (Wikipedia) | anni 90 |
| www dinamico | Preprocessori di contenuti (PHP, Java, C#, ecc.) | browser | web application | social, blog, news, classified, ecommerce | anni 2000 |
| SOA | SOAP/REST, RIA | app desktop/mobile | web service | banking, telecomunicazioni, energia | anni 2010 |
E’ importante capire che Web application lato server, SOA, SOAP e REST sono tutte tecnologie ed architetture che coesistono ancora oggi e si sono evolute in modo parallelo ed indipendente. Le Web Applications di oggi non sono le stesse dei primi anni 2000: esistono librerie e framework che permettono di semplificare enormemente il lavoro dello sviluppatore e realizzare siti web a partire da poche istruzioni. Quindi tecnologie più datate come PHP o Java sono riuscite a limitare il problema dell’obsolescenza rinnovandosi per stare al passo coi tempi ed ancora oggi sono le più diffuse.
Inoltre come si vede architettura Web Application e SOA hanno un confine molto sfumato lato server: con gli stessi linguaggi e strumenti si possono creare entrambe ed esistono anche molte applicazioni sviluppate per erogare contenuti sia in HTML (come siti web) o XML/JSON (come web services). Vedremo questo quando analizzeremo queste architetture dal punto di vista dello sviluppatore.
[4] Non confondere SOA (che è una architettura) con SOAP (che è una tecnologia specifica che usa specificatamente XML e si usa principalmente con HTTP).
[5] Questa operazione di trasformazione viene chiamata “marshaling” o “serializzazione”.
[6] La latenza è il tempo che intercorre tra una richiesta e la relativa risposta. E’ una delle due principali metriche per misurare le prestazioni di un sistema informatico.
[7] L’overhead è il costo (in termini di risorse) usato per soddisfare i formalismi di un sistema informatico: intestazioni dei pacchetti, regole di validazione, tempo di codifica/decodifica, ecc. sono extradati presenti nel flusso di comunicazione che non contengono informazione. Talvolta sono utili o necessari (a fini della sicurezza o della correttezza) altre volte no.
[8] Il throughput indica il numero di richieste eseguite per unità di tempo (es. 300 richieste al secondo). E’ l’altra principale metrica per misurare le prestazioni di un sistema informatico.
[9] ad oggi ci sono molte applicazioni nuove, come la realtà aumentata, l’IoT, il metaverso, ecc. che mettono in evidenza diversi limiti anche dello stesso protocollo http.
