Servizi utili per le web applications
I servizi di questa raccolta offrono funzionalità utili per lo sviluppo di applicazioni per il web. Si ricorda che i servizi funzionano come API (Application Program Interface) e per essere utilizzati possono richiedere una chiave (API Key) che bisogna ottenere visitando il sito web del servizio.
Meteo
Il sito https://open-meteo.com mette a disposizione un web service gratuito che consente di ricevere previsioni del tempo, temperatura attuale e tante altre informazioni metereologiche.
Ad esempio con questa url:
https://api.open-meteo.com/v1/forecast?latitude=45.59&longitude=9.57¤t_weather=true
possiamo avere i dati meteo di una coppia di coordinate di questo momento:
{
"latitude": 45.58,
"longitude": 9.58,
"generationtime_ms": 0.3629922866821289,
"utc_offset_seconds": 0,
"timezone": "GMT",
"timezone_abbreviation": "GMT",
"elevation": 158,
"current_weather": {
"temperature": 14.5,
"windspeed": 3.3,
"winddirection": 193,
"weathercode": 3,
"time": "2023-03-13T17:00"
}
}Geolocalizzazione
Servizi come il meteo funzionano solo con le coordinate. Per avere le coordinate di una località si può usare un servizio che traduca un nome di località in coordinate. Questo servizio si chiama
“reverse geocoding”. Il servizio consiste nel richiamare uno specifico web service passandogli come parametro un nome di località, e ricevere un JSON che contiene tra le altre informazioni anche le coordinate di quella località.
Il servizio https://locationiq.com ci offre questo servizio in maniera gratuita ma è necessario registrarsi e ottenere un token di accesso. Ottenuto il token di accesso è possibile effettuare una richiesta alla URL di chiamata che ha la seguente struttura di esempio:
https://us1.locationiq.com/v1/search?key=API_TOKEN&q=Piazza Del Duomo, Milano&format=json&(usare un editor di testo per testare su browser un qualsiasi indirizzo)
Qui un esempio di risposta:
[
{
"place_id":"68327077",
"licence":"https:\/\/locationiq.com\/attribution",
"osm_type":"way",
"osm_id":"463529462",
"boundingbox":[
"45.4629837",
"45.4647918",
"9.1883468",
"9.1929868"
],
"lat":"45.463910150000004",
"lon":"9.190642628059585",
"display_name":"Piazza del Duomo, Cerchia dei Navigli, Municipio 1, Milano, Lombardia, Italia",
"class":"place",
"type":"square",
"importance":0.8715664466266592
},
...
]Osservare che viene erogata una lista di luoghi. E’ normale che vengano indicati più luoghi. Quando si scrive una applicazione è sufficiente prendere il primo elemento della lista ed estrarre quindi latitudine e longitudine.
Caricamento immagini
Quando non si ha a disposizione un server per caricare le immagini da condividere in un sito web, è possibile sfruttare diversi servizi online gratuiti che permettono di caricare le immagini.
Uno di questi siti è https://postimg.cc In questo sito sarà sufficiente caricare una ad una le immagini. Dopo l’upload verrà mostrata una pagina col un elenco di collegamenti per utilizzare la url caricata. Queste URL sono poi inseribili nel progetto per utilizzare queste immagini.
Unique identifier
Spesso è necessario generare un id univoco, ad esempio per usarlo come identificatore di un oggetto, per una url o altro. Una semplice libreria per generare identificatori univoci è questa:
https://www.jsdelivr.com/package/npm/uuid
Qr code
I QRcode sono immagini che se inquadrate col cellulare permettono di aprire url.
Eliminano il problema di dover copiare a mano un link, specie se il link è lungo e complesso.
Qui una libreria per generare Qrcode: https://cdnjs.com/libraries/qrcodejs (nel sito c’è il link alla
documentazione).
Mappe
Per utilizzare le mappe in un progetto Javascript è possibile usare la libreria gratuita Leaflet (https://leafletjs.com) Per installarle si può usare la CDN (in questo tipo di progetti ha perfettamente senso in quanto comunque bisogna utilizzare risorse online come le mappe).
Qui il codice di un html di esempio:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Leaflet maps example</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"
integrity="sha256-p4NxAoJBhIIN+hmNHrzRCf9tD/miZyoHS5obTRR9BMY="
crossorigin=""/>
<style>
#map { width: 600px; height: 600px; }
</style>
</head>
<body>
<div id="map"></div>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"
integrity="sha256-20nQCchB9co0qIjJZRGuk2/Z9VM+kNiyxNV1lvTlZBo="
crossorigin=""></script>
<script src="./main.js" type="module"></script>
</body>
</html>E qui il Javascript:
let places = [
{
name: "Piazza del Duomo",
coords: [45.4639102, 9.1906426]
},
{
name: "Darsena",
coords: [45.4536286, 9.1755852]
},
{
name: "Parco Lambro",
coords: [45.4968296, 9.2505173]
},
{
name: "Stazione Centrale",
coords: [45.48760768, 9.2038215]
}
];
let zoom = 12;
let maxZoom = 19;
let map = L.map('map').setView(places[0].coords, zoom);
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: maxZoom,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
places.forEach((place) => {
const marker = L.marker(place.coords).addTo(map);
marker.bindPopup(`<b>${place.name}</b>`);
});
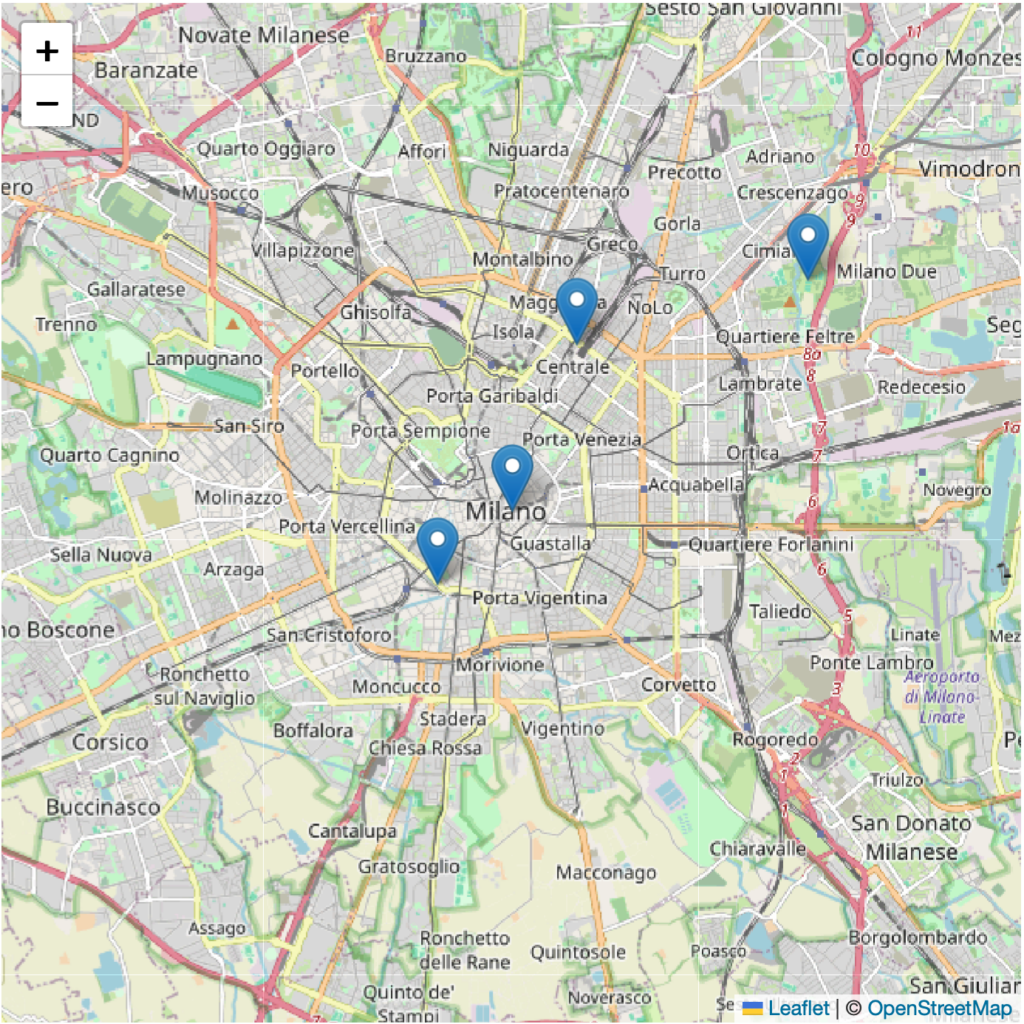
Se si esegue questo codice si otterrà una mappa come questa:

Analizziamo bene questo codice
let map = L.map('map').setView(places[0].coords, zoom);
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: maxZoom,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);Con questa riga di codice eseguiamo il binding al div con id “map” e nell’istruzione setView diamo come argomenti le coordinate del punto di centro della mappa e il livello di zoom (da 1 a 25). L’istruzione L.tileLayer carica la mappa dal server di OpenStreet map e definiamo il massimo zoom usabile dall’utente.
places.forEach((place) => {
const marker = L.marker(place.coords).addTo(map);
marker.bindPopup(`<b>${place.name}</b>`);
});In questo esempio abbiamo definito una lista di 4 luoghi e li aggiungiamo come marcatori sulla mappa alle coordinate indicate ed aggiungendo un breve html come testo associato. Se l’utente clicca sul marcatore compare un popup col testo associato.
Qui un po’ di guide per un utilizzo: https://leafletjs.com/examples.html
