Debugging
Ambienti di sviluppo
Per svolgere gli esercizi Javascript sono possibili diverse soluzioni. Qua ne indichiamo due.
In locale: Visual Studio Code
Visual Studio Code è una applicazione IDE (ambiente integrato di sviluppo) compatibile con la maggior parte dei linguaggi di programmazione. E’ disponibile per Linux, MacOS e Windows. Visual Studio Code è preconfigurato per scrivere applicazioni Web Javascript. .
Una volta installato e configurato l’ambiente si ha a disposizione l’ambiente IDE di sviluppo. Per poter testare le pagine web bisogna però installare il plugin Live server. Una volta installato, permette di attivare su qualsiasi pagina html con il tasto destro di avere un miniserver web locale (http://localhost:5500) che permette di testare subito la pagina web.
Online
Online sono disponibili diversi ambienti di sviluppo, quasi tutti basati su una versione online di VS Code. L’ambiente qui consigliato è Stackblitz.
Qui un esempio di applicazione che implementa quanto spiegato nella lezione che contiene un esempio di applicazione.
Qui un template (che include la libreria Bootstrap per semplificare il layout della pagina html) da cui partire per svolgere gli esercizi: https://stackblitz.com/edit/vitejs-vite-btypbi?file=index.js Per utilizzarlo eseguire una fork (cliccare sul pulsante), rinominare il progetto e procedere con lo sviluppo dell’esercizio.
Debugging
Il debugger ed in generale gli strumenti di sviluppo sono fondamentali per analizzare bug, vedere lo stato delle variabili e comprendere perché l’applicazione non funziona come vorremmo.
Al debugger si accede dal browser (es. Chrome) premendo tasto destro e accedendo alla voce “ispeziona”. Da li si apre una sezione della finestra dove è possibile vedere tra gli altri i seguenti tab:
- Elements: contiene gli elementi di pagina e il loro stile CSS, utile per vedere la struttura della pagina effettivamente renderizzata;
- Console: si accedere alla console, e si possono interrogare gli oggetti in base al contesto;
- Sources: da qui si accede alle risorse compresi gli script JS, lo approfondiremo tra poco;
- Network: da qui si vede il risultato delle chiamate anche AJAX;
- Application: da qui si può accedere a Local storage, Session storage e Cookies (oltre ad altri strumenti).
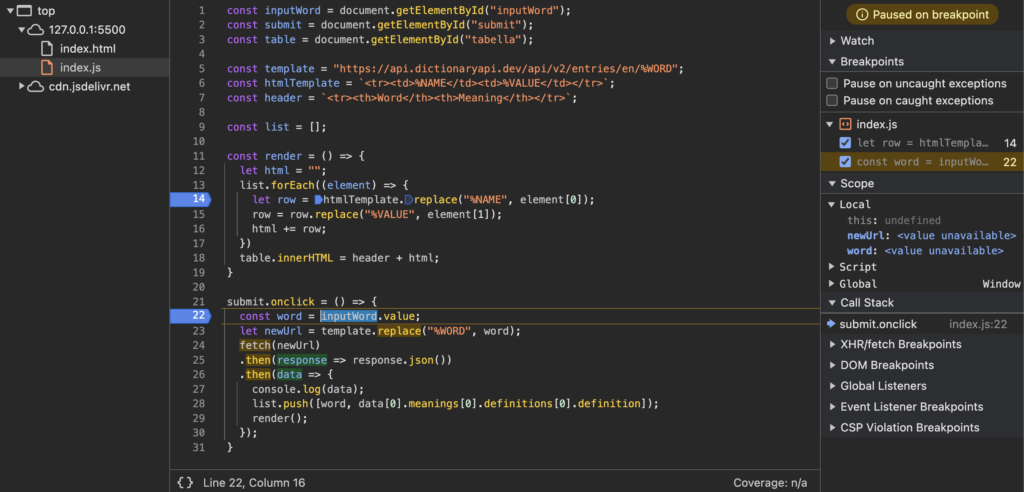
In questa sede approfondiamo il debugger, ovvero la sezione sources. Se eseguiamo l’applicazione sopra indicata compariirà questo codice. Se clicchiamo appena a sinistra del numero di riga possiamo aggiungere dei breakpoint ovvero dei punti dove l’esecuzione si interrompe se la finestra di debug è aperta: qui ad esempio c’è un breakpoint alla riga 22.
Quando il runtime passa da questa riga, l’esecuzione si ferma e possiamo ispezionare il valore delle variabili, verificando eventuali problematiche, ad esempio un binding non funzionante, un JSON non correttamente formattato, ecc.

Diventa fondamentale acquisire l’utilizzo di questo strumento per poter eseguire il debugging.
Try Catch
Il costrutto try catch serve a verificare un evento eccezionale, che avviene al di fuori del controllo del programmatore. La struttura di codice è la seguente:
try {
// istruzioni
} catch (error) {
// istruzioni in caso di errore
}In questo modo se c’è un errore non previsto dal programmatore (ad esempio un errore di calcolo, una elaborazione su dati mancanti, una connessione ad Internet che si interrompe, ecc.) la try catch permette di gestire l’errore, anche bloccante e per esempio stamparne un log o avvertire l’utente.
Qui un esempio su un calcolo matematico:
const a = parseInt(inputA.value);
const b = parseInt(inputB.value);
try {
const c = a/b;
divC.innerText = c;
} catch (error) {
console.log(error);
divC.innerText = "errore di calcolo: " + error;
}Ad esempio se a e b non sono numeri, oppure se b vale 0, si può incorrere in errori.
Per quanto riguarda la fetch, la try catch non funziona, per la natura asincrona della fetch. Vedremo nelle prossime lezioni come gestire errori anche nella programmazione asincrona.
