Canvas
Cosa è il Canvas
L’oggetto canvas (rappresentato in html col tag <canvas>) è uno strumento che permette di creare un’area all’interno della pagina web in cui è possibile disegnare programmaticamente linee, forme, figure, nella modalità 2D1.
I canvas possono essere usati nelle pagine html per questi scopi:
– arte visuale: ad esempio scritte artistiche, scritte a scorrimento, ecc. in particolare nel coding creativo[1]
– animazioni (in alternativa a SVG[2])
– grafici (es. a istogramma, barra, torta, ecc.)
– videogiochi
– è alla base della libreria WebGL per la grafica 3D
Vediamo come funziona.
Creazione ed utilizzo
L’area (rettangolare) in html la si inizializza con questo codice:
<canvas id="canvas" width="500" height="500"></canvas>(larghezza ed altezza sono modificabili anche via CSS oltre che JS).
A questo punto passiamo a Javascript. isogna eseguire prima di tutto queste due istruzioni:
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");L’oggetto ctx (Context) sarà l’oggetto che ci permette di disegnare nel canvas.
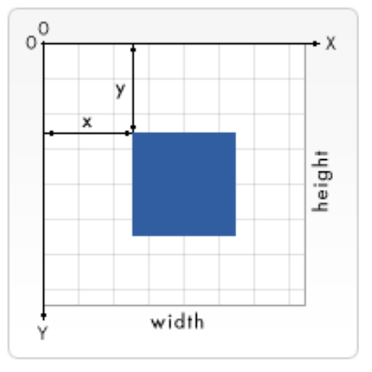
Il canvas è internamente una griglia dove ogni punto ha coordinate (x,y) con la posizione (0,0) in alto a sinistra.

L’attività di disegno consiste quindi nel disegnare forme all’interno della griglia, dando le coordinate e le dimensioni.
Rettangoli
| Comando | Esempio | Note |
| ctx.fillRect(x, y, width, height); | ctx.fillRect(25, 25, 100, 100); | Crea un rettangolo (pieno) dalle coordinate x,y e dimensioni width ed height. |
| ctx.strokeRect(x, y, width, height); | ctx.strokeRect(45, 45, 60, 60); | Crea un rettangolo (vuoto) dalle coordinate x,y e dimensioni width ed height. |
| ctx.clearRect(x, y, width, height); | ctx.clearRect(50, 50, 50, 50); |
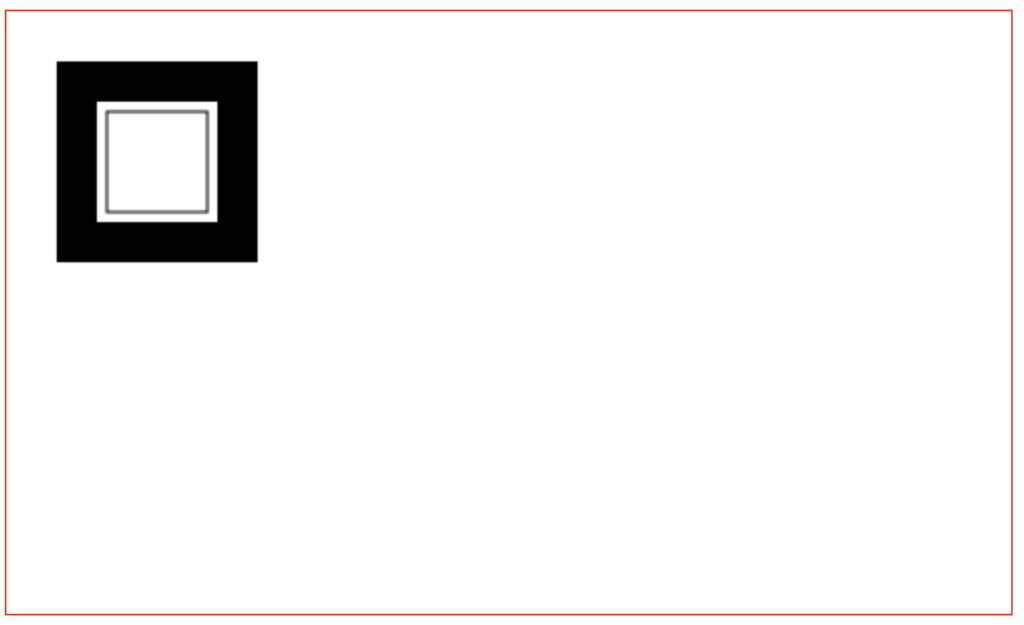
Se si eseguono le seguenti 3 istruzioni:
ctx.fillRect(25, 25, 100, 100);
ctx.strokeRect(45, 45, 60, 60);
ctx.clearRect(50, 50, 50, 50);Spiegazione:
– fill crea un rettangolo pieno
– stroke un rettangolo pieno
– clear cancella tutto quanto c’è nel rettangolo
Cosa si ottiene?

Notare che clearRect può essere usato per cancellare tutto il canvas.
Disegnare forme con path
E’ possibile disegnare forme complesse utilizzando il path.
Vediamo un esempio: se voglio disegnare una linea che va da 100, 100 a 300, 300 uso queste istruzioni:
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(300,300);
ctx.moveTo(100,300);
ctx.lineTo(300, 300);
ctx.moveTo(100,100);
ctx.lineTo(100, 300);
ctx.lineWidth = 2;
ctx.stroke();Si dovrebbe ottenere un triangolo rettangolo.
Riassumendo:
– beginPath da inizio al disegno;
– moveTo sposta la “penna” su una coordinata;
– lineTo disegna una linea dalla coordinata attuale alla nuova coordinata;
– lineWidth da la dimensione della linea (istruzione non obbligatoria);
– stroke esegue la “commit”, ovvero rende il disegno effettivo.
Archi, cerchi e circonferenze
Vediamo ora come si disegna una circonferenza:
ctx.beginPath();
ctx.arc(250, 250, 200, 0, 2 * Math.PI);
ctx.lineWidth = 1;
ctx.stroke();Come si può vedere, arc riceve 5 parametri:
- le coordinate x ed y;
- la dimensione del raggio;
- gli ultimi due parametri sono l’angolo di inizio e di fine dell’arco: nel caso del cerchio sono 0 e 2π.
Se invece vogliamo un cerchio pieno usiamo fill.
ctx.beginPath();
ctx.arc(250, 250, 50, 0, 2 * Math.PI);
ctx.lineWidth = 1;
ctx.fill();Riassumendo:
– stroke indica un disegno solo del contorno;
– fill indica un disegno della forma piena.
Se vogliamo disegnare più forme diverse con strutture diverse è sufficiente che replichiamo la struttura:
ctx.beginPath();
...
ctx.stroke() o ctx.fill();I colori
Si può disegnare a colori con queste istruzioni:
ctx.fillStyle = "#ff0000";
ctx.strokeStyle = "#00cc22";
dove il codice altro non è che la terna RGB esadecimale.
Testo
E’ possibile inserire anche del testo:
ctx.font = "30px Arial";
ctx.fillText("Hello World", 10, 480);[1] Il “coding creativo” è l’uso della programmazione per produrre applicazioni visuali, che mostrano disegni ed animazioni: possono essere sfondi, salvaschermi, scritte in movimento, ecc. tutte prodotte da algoritmi generativi.
[2] il formato SVG permette di disegnare oggetti vettoriali tramite una descrizione testuale in XML
- ne esiste una versione 3d, che usa le librerie WebGL ↩︎
