UML
UML (Unified Modeling Language) è un linguaggio visuale che ha come obiettivo quello di definire tecnicamente la struttura ed il comportamento di una applicazione. UML è un linguaggio rigoroso che riduce al minimo le ambiguità, espresso in modo visuale per essere rapidamente condiviso e modificato nel lavoro di gruppo.
I diagrammi UML vanno a descrivere il progetto software in 3 aree:
– il modello funzionale: serve a descrivere, tramite uno o più diagrammi le attività che svolgerà l’applicazione;
– il modello statico: serve a descrivere la struttura dei moduli ed i componenti dell’applicazione;
– il modello dinamico: serve a descrivere il comportamento dei componenti e dell’applicazione;
Modello funzionale: il diagramma di casi d’uso
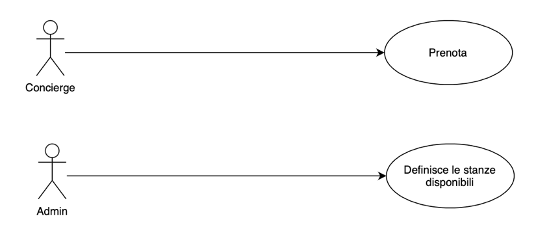
Questo schema identifica tutti gli attori (cioè gli utenti) e tutti i casi d’uso di una applicazione e poi li collega tra loro. Nel caso di un progetto di prenotazione di stanze d’albergo ad esempio

Esercizi:
- Definire casi d’uso di un registro elettronico individuando gli attori e per ciascun attore le attività.
- Definire i casi d’uso di un bancomat, gli attori coinvolti (sono 3) e le azioni svolte
- Definore i casi d’uso di una biblioteca.
Il diagramma di classe/componente
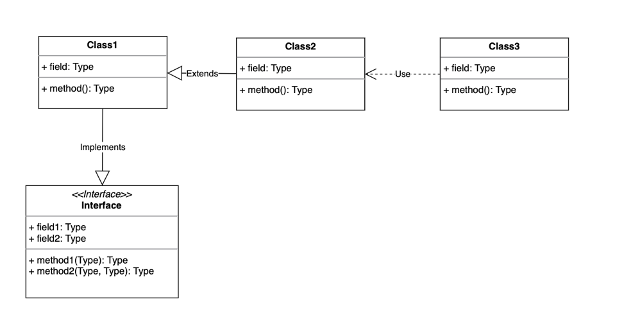
In questo modello vengono rappresentate direttamente le classi o i componenti di una applicazione. Questo diagramma identifica le classi/componenti coinvolte e le loro possibili relazioni:
- use: la classe/componente A usa la classe/componente B (dipendenza diretta);
- extends: la classe/componente A estende la classe/componente B (ereditarietà);
- implements: la classe A implementa il contratto/interfaccia B. L’uso delle interfacce è previsto solo nei linguaggi di programmazione ad oggetti completi (come C#, Typescript o Java) mentre non è prevista nei linguaggi non completi (come JS e Python).

In questo esempio Class3 utilizza internamente Class2, che è una estensione di Class1, che a sua volta implementa l’interfaccia Interface.
Esercizi:
- Definire il diagramma a componenti del progetto “prenotazioni albergo”
- Definire il diagramma a componenti del progetto “visite specialistiche”
- Definire il diagramma a componenti del progetto “vigili urbani”
Il diagramma di stato
Il diagramma di stato ha lo scopo di rappresentare, per tutti i casi d’uso, gli stati interni dell’applicazione e le loro variazioni in base all’interazione dell’applicazione coi dati, con l’utente e con l’esterno. In pratica l’applicazione.
Rappresenta quindi un grafo dove i nodi sono gli stati dell’applicazione, e gli archi le transizioni da uno stato all’altro possibili.
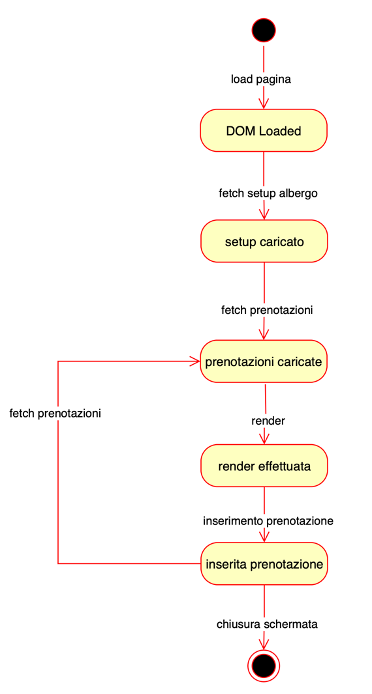
Vediamo qui un esempio del diagramma di stato di un sistema di prenotazioni d’albergo.

Il diagramma a stati ha lo scopo di definire le precondizioni per entrare in un determinato stato e le azioni possibili per passare ad un altro stato. E’ molto importante perché permette di capire in fase di progettazione se è possibile svolgere determinate azioni e cosa succede in base a quelle possibili.
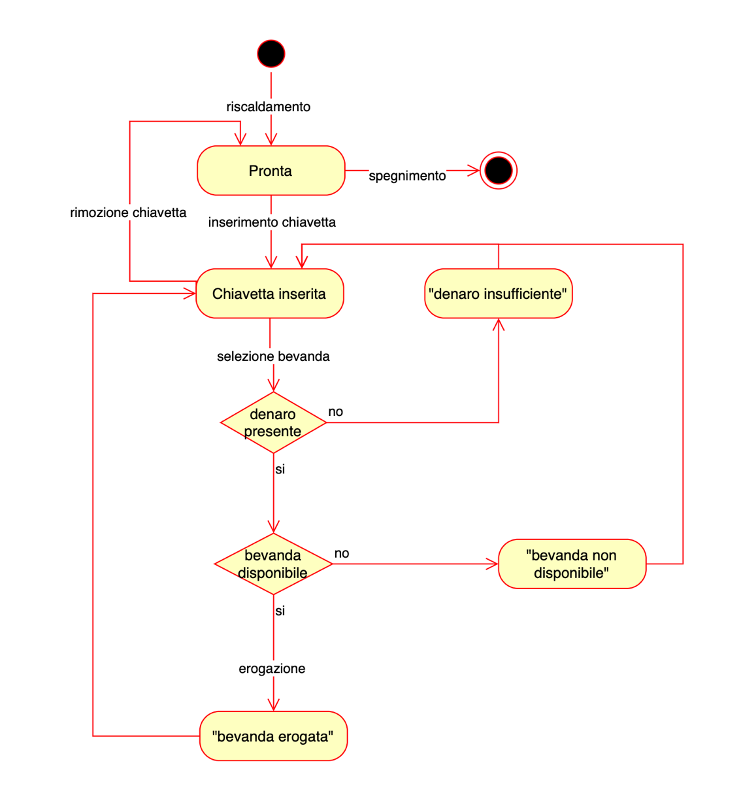
Nel prossimo esempio vediamo ad esempio il funzionamento di una macchina del caffè con chiavetta tramite un diagramma di stato.

Esercizi:
- Definire il diagramma di stato del progetto “prenotazioni albergo”
- Definire il diagramma di stato del progetto “visite specialistiche”
- Definire il diagramma di stato del progetto “vigili urbani” (ricordarsi della login).
Diagramma di sequenza
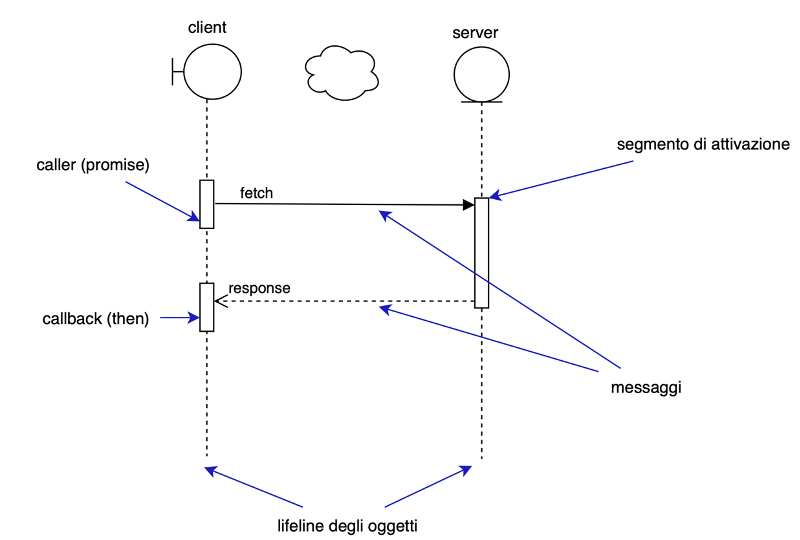
Il diagramma di sequenza rappresenta una sequenza di azioni in cui due o più oggetti (ad esempio due oggetti della stessa applicazione o due applicazioni remote che comunicano attraverso per esempio Internet) collaborano inviandosi richieste e risposte. Qui un esempio client-server:

In questo esempio viene descritta una fetch Javascript. Si può notare infatti che la chiamata del caller termina l’esecuzione del Javascript, che rimane poi in attesa del server per riattivarsi di nuovo nella callback. Il diagramma come si vede identifica i soggetti, mostra i flussi dall’alto verso il basso seguendo il tempo. Quando uno dei soggetti si attiva per svolgere una azione si definisce un segmento di attivazione, che può prevedere un messaggio di richiesta (da sinistra verso destra) e di risposta (da destra verso sinistra, tratteggiato). Anche l’utente può essere un soggetto coinvolto.
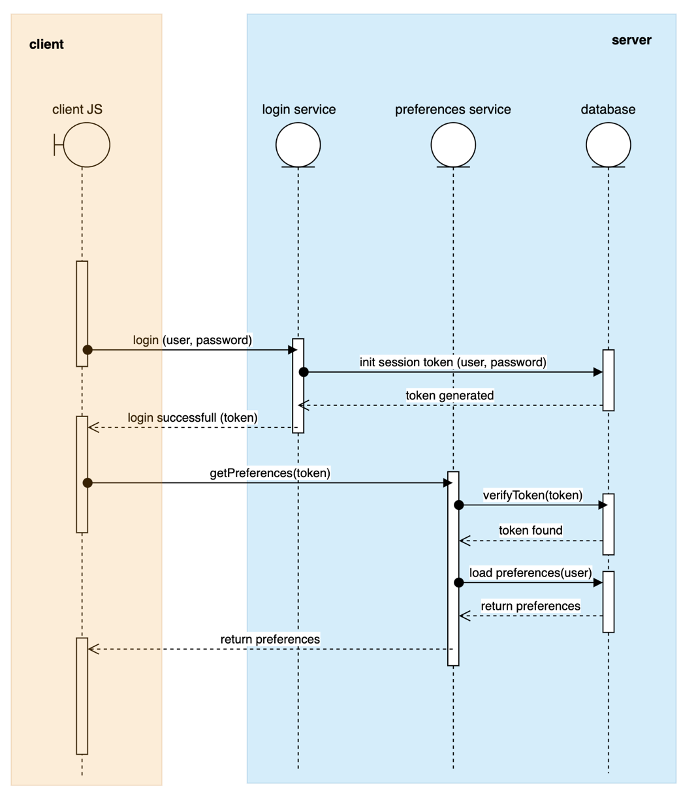
In questo esempio possiamo vedere un diagramma di sequenza dove un client effettua login e poi carica delle preferenze da un server. Notare come il diagramma serve ad evidenziare sia gli scambi di informazioni, sia il flusso nel tempo di questi scambi.

Esercizi:
- Definire il diagramma di sequenza del progetto “prenotazioni albergo”
- Definire il diagramma di sequenza del progetto “visite specialistiche”
- Definire il diagramma di sequenza del progetto “vigili urbani” (ricordarsi della login).
Pro e contro di UML
Possiamo riassumere i punti di forza di UML:
- è molto efficace proprio per la sua natura visuale, a permettere di disegnare rapidamente una soluzione, comprenderne punti di forza e debolezza, senza perdere efficacia dal punto di vista della rigorosità.
- non richiede competenze specifiche per essere letto, quindi diventa una specie di “lingua franca” tra staff tecnico e non tecnico
- è molto veloce da consultare, riducendo i tempi fissi ed i costi di una analisi di un progetto tecnico.
Ha tuttavia alcuni punti di debolezza, proprio per la sua natura visuale:
- richiede molta attenzione ai dettagli per essere realmente efficace;
- può essere molto vincolante per il programmatore: i diagrammi di classe, ad oggetti e di sequenza definiscono molto dettagliatamente cosa dovrà fare, ad un forte livello di dettaglio. Questo potrebbe comportare dei forti vincoli che sono poi quelli del modello Waterfall: un errore di progettazione fatto a monte ha un impatto via via sempre più grande a valle, costringendo sviluppatori e progettisti a scegliere se restare vincolati ed aggirare le problematiche, o a fare la scelta costosa di rivedere la progettazione a monte.
- dipende dalla tecnologia utilizzata (linguaggio, client-server, ecc.) un cambio di paradigma richiede di rivedere l’intero progetto.
