Wireframe e storyboard
Il disegno dell’interfaccia utente ha assunto nell’ultimo decennio una importanza fondamentale, in quanto si è progressivamente compreso che il modo in cui l’utente interagisce col software è un fattore chiave di successo di un prodotto software. In un sito web ad esempio il modo in cui sono disposti i titoli delle pagine, i testi, le immagini, i pulsanti, le form hanno un enorme impatto sul modo in cui gli utenti riescono a usare in modo più efficace il software, riducendo frustrazione e abbandono. In questo senso si è sviluppata una sottodisciplina dell’ingegneria del software, che possiamo chiamare Usabilità, che prevede studi e sperimentazioni in ambiti come:
- ergonomia: capacità di un prodotto di adattarsi all’utente ed al suo modo di gestire la relazione con il computer al fine di migliorare le prestazioni dell’utente. Rientrano nell’ergonomia ad esempio lo studio sulla disposizione dei testi, i font, i colori, le icone al fine di migliorare la familiarità dell’utente con l’applicazione.
- la User experience, la capacità del software di migliorare l’esperienza dell’utente senza frustrazioni. Rientra nella UX ad esempio la capacità del software di non fornire messaggi incomprensibili in caso di errore, di riuscire a spiegare dove l’utente sbaglia, ed in generale nel gestire la componente emotiva e psicologica dell’utente.
- Usabilità: il miglioramento della capacità dell’utente di essere efficace ed efficiente col minor possibile tempo di apprendimento. Quindi non solo facilità d’uso, ma anche la capacità di svolgere compiti complessi con poche azioni.
In questo senso prendiamo come esempio l’introduzione dell’iPhone nel 2007, una vera e propria pietra miliare in questo settore. La realizzazione di azioni come lo swipe, il tap, il pinch-to-zoom, il feedback aptico, lo schermo capacitivo, ecc. hanno reso possibile l’accesso ai contenuti digitali a milioni di persone fino ad allora escluse per la complessità delle applicazioni, così come negli anni 80-90 lo sono state le interfacce grafiche e i mouse.
Oggi la UX rappresenta un requisito essenziale per il successo di un buon software, e in alcuni casi è obbligatoria per l’approvazione delle app (ad esempio nello store di Apple esistono regole rigide per la dimensione di elementi grafici come pulsanti e tabelle per poter avere l’approvazione di una app).
Per progettare l’interfaccia utente esiste una figura apposita, lo UX designer, che si occupa di elaborare dei documenti visuali per rappresentare l’esperienza dell’utente, i wireframe e le storyboard.
Wireframe
I wireframe sono dei diagrammi che mostrano come funzionerà una determinata schermata di una applicazione. Lo scopo è quello di presentare e spiegare in modo visuale come comparirà l’applicazione sia agli sviluppatori che al committente finale (ovvero colui che ha richiesto l’applicazione e/o colui che la utilizzerà).
I wireframe mostrano solo il layout dello schermo e il modo in cui è organizzata l’informazione da un punto di vista visuale, con quindi solo le informazioni minime necessarie per mostrare una determinata funzionalità. Essi comprendono quindi gli elementi di interazione di base (label, pulsanti, segnaposto di immagini, ecc.) ma non quelli grafici definitivi.
Si concentrano su cosa fa la schermata , cosa viene visualizzato e su come gli utenti interagiranno con il sistema, ma non su come apparirà realmente la schermata finale.
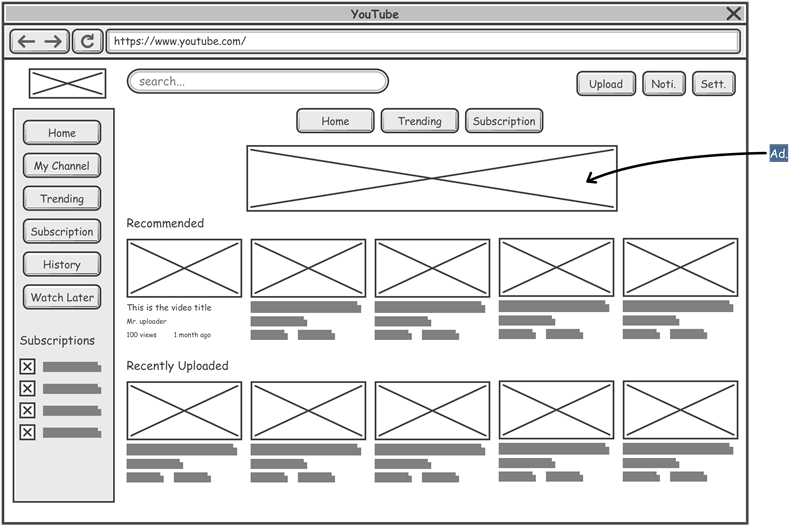
Qui un esempio di wireframe, quello di Youtube.

Il wireframe è una versione a bassa qualità e non è concepito per mostrare la schermata con la grafica definitiva. Serve unicamente per mostrare le informazioni visualizzate e le azioni possibili (dette anche CTA, acronimo di Call to Action) possibili, ed escludono grafica, colori, font, icone, ecc. per evitare di confondere il programmatore.
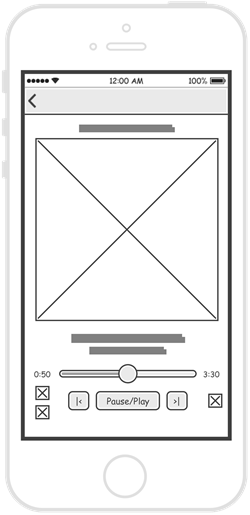
Qui il wireframe di una app:

Sintetizziamo quindi le caratteristiche dei wireframe:
– veloci da realizzare (grazie ai tool e al drag and drop);
– danno una idea precisa già della user experience (UX);
– facili da modificare se qualcosa non va;
– permettono di essere più facilmente discussi nel team e col committente..
Storyboard
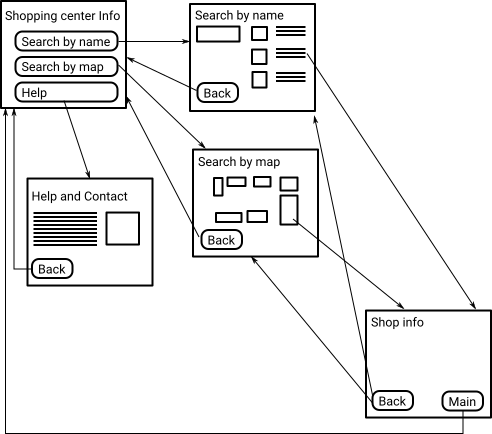
La storyboard è un insieme di wireframe collegati in un flusso per mostrare come si accede da una schermata all’altra. Qui un esempio che mostra varie schermate tra loro collegate.

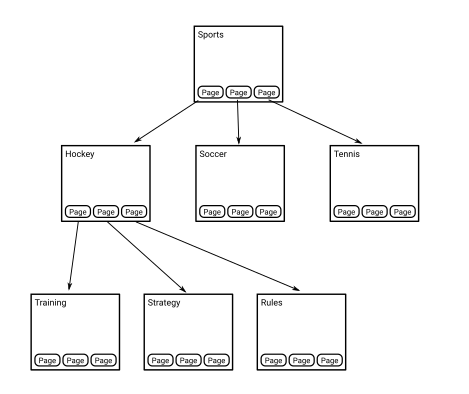
Qui un esempio di un sito web con una struttura gerarchica:

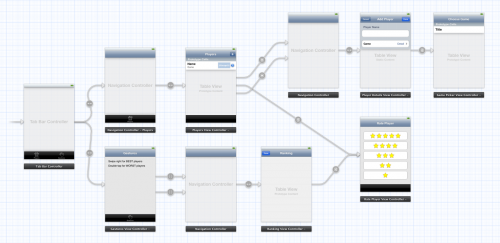
Qui la storyboard di una app:

Le storyboard guidano quindi il software architect nello sviluppo delle soluzioni software perché permettono di studiare a fondo l’interazione con l’utente.
Esercizi:
- Si pensi come esempio ad una schermata di login, che richiede una storyboard che prevede la schermata di login, la pagina di password dimenticata, la pagina di ripristino password, la pagina di cambio password e tutti i messaggi di errore. Provare a progettare la story board.
- Provare a disegnare la storyboard dell’acquisto di prodotti da un ecommerce: la pagina di prodotto (col prezzo e la CTA di acquisto), la pagina del carrello, la pagina di pagamento, la pagina di riepilogo.
Sintetizziamo qui le caratteristiche delle storyboard
– sono uno strumento visuale che permette di rendersi conto in fase di progettazione di tutte le interazioni con l’utente;
– permettono di capire se ci sono errori concettuali e di progettazione, come flussi mancanti o errati;
– permettono di cambiare velocemente i flussi del programma se non corretti;
– permettono facilmente di essere discussi col team e con il committente.
